Salah satu elemen penting yang harus ada pada sebuah blog adalah menu navigasi yang memberikan pengalaman tersendiri bagi pengunjung saat berkunjung ke blog kita. Cara membuat menu di blog sangatlah mudah, apalagi jika kamu adalah pengguna wordpress.
Meski hal ini tergolong sangat penting, akan tetapi yang sangat disayangkan adalah karena tidak sedikit pemilik blog yang masih mengabaikannya.
Entah apakah karena lupa atau memang karena malas atau memang belum tahu cara membuat menu di blog mereka.
Jika, penyebabnya karena lupa atau malas, saya mungkin tidak bisa memberi solusinya di sini.
Tapi jika memang belum tahu, Insya Allah artikel ini akan cukup membantu kamu.
Daftar Isi
Apa Itu Menu?

Seperti yang saya sebutkan di awal, bahwa menu pada sebuah website atau blog merupakan salah satu bagian yang sangat penting dan fungsinya dapat memudahkan navigasi visitor saat berselancar di Blog kamu.
Umumnya, menu-menu tersebut ditampilkan pada bagian header Blog, kadang juga ada Blogger yang menempatkannya di sidebar, bahkan juga di bagian footer Blog atau website kita.
Menu yang Harus Ada di Blog

Pada dasarnya tidak ada standar baku mengenai menu-menu apa saja yang wajib ada di Blog kita. Hanya saja, jika blog kamu tidak punya Menu, tentu pengunjung bisa sedikit kesulitan dalam mencari informasi detail mengenai Blog kamu.
Makanya, sebelum kita bahas bagaimana cara membuat menu di Blog, saya mau share dulu beberapa menu penting yang sebaiknya ada di blog kamu.
Daftar menu ini rata-rata diterapkan oleh para blogger di blog mereka, baik yang menggunakan Platform Blogger (Blogspot) ataupun yang menggunakan WordPress.
1. Homepage atau Beranda
Menu ini adalah Menu utama pada setiap blog dan biasanya ketika kita membuat blog, menu ini akan secara otomatis sudah tersedia, tapi jika pun tidak terpasang secara otomatis, kita masih bisa membuanya secara Manual.
Nah, homepage inilah yang akan menjadi halaman utama Blog kita, yang tampil pada bagian depan sebuah Blog atau website, yang fungsinya juga bisa dikatakan sebagai navigasi di blog dengan menampilkan beberapa pilihan konten yang bisa diakses oleh pengunjung.
2. Menu “Tentang” atau “About”
Menu ini juga harus ada di blog kamu. Menu inilah yang akan mengarahkan pengunjung kepada Halaman Profil blog kamu dan profil kamu sebagai pengelola blog.
Kamu boleh menggunakan nama pada menu ini dengan nama “Tentang Kami”, “About Us”, atau yang lainnya, tergantung Blog yang kamu kelola.
Tujuannya apa sih menu “tentang” ini?
Ya, biar pengunjung bisa lebih tahu tentang siapa penulis atau pengelola blog kamu aja, biar orang juga tahu apa tujuan kamu buat blog, visi dan misi blog kamu, kegunaannya, dan lain sebagainya.
Selain itu, setidaknya pengunjung akan lebih percaya Blog kamu. Apalagi jika blog kamu membahas topik-topik seperti Kesehatan atau Agama.
Tentu orang yang membaca tulisan di blog kamu akan mencari tahu, siapa pengelola blog yang sedang mereka baca, apakah tulisan-tulisan di blog itu bisa diterima, penulisnya apakah punya kapasitas di bidang itu, dan lain sebagainya.
3. Menu “Privacy Policy”
Menu Privacy Policy ini akan mengarahkan pembaca ke halaman Kebijakan Privasi. Menu ini juga sebaiknya ada. Halaman ini umumnya berisi penjelasan tentang bagaimana sebuah Blog atau website mengelola informasi pengunjung.
Misalnya, tentang penggunaan Data pengunjung. Meskipun kamu tidak secara langsung mengumpulkan atau menggunakan data, namun kadang aplikasi dari pihak ketiga yang mengelola cookies pada browser pengunjung. Seperti, Google AdSense.
Oh ya sebenarnya, saat pertama kali kamu membuat Blog menggunakan WordPress, biasanya sudah ada halaman privacy policy Defaultnya. Kalau kamu tidak mau repot menulis, kamu bisa langsung menerbitkan saja halaman tersebut.
Tapi, saran saya akan jauh lebih bagus jika kamu membuat sendiri.
4. Menu “Kontak”
Menu Kontak ini fungsinya sebagai navigasi yang mengarahkan visitor atau pembaca ke halaman informasi kontak kamu.
Nah, di halaman kontak itu kamu bisa cantumkan bagaimana pembaca bisa menghubungi kamu, apakah melalui Sosial Media, WA, atau melalui Email.
Tetapi, umumnya halaman kontak ini berisi form kontak di mana pembaca bisa langsung mengisi pesan melalui form tersebut dan akan terhubung dengan email kamu. Untuk membuat contact form kamu bisa gunakan Plugin Contact Form 7 atau Caldera.
5. Menu Lainnya
Bagian ini sebenarnya bagian menu tambahan. Karena pada dasarnya kamu bisa membuat menu pada Blog kamu sesuai kebutuhan.
Selain menu yang mengarahkan ke halaman tertentu, kamu juga bisa menambahkan Kategori sebagai menu, bahkan kamu juga bisa menggunakan custom link sebagai menu.
Cara Membuat Menu di Blog
Oke, selanjutnya kita akan praktek tentang cara membuat menu di blog khususnya buat pengguna CMS WordPress.
Sebelum membuat menunya, pastikan di Blog kamu sudah ada:
- Halaman yang akan menjadi tujuan pengunjung
- Kategori Artikel yang ingin dijadikan Menu
- URL khusus yang akan dimunculkan pada menu
Jika hal di atas sudah siap, mari kita lanjut…
1. Membuat Menu
Untuk mulai membuat menu di Blog wordpress, berikut langkah-langkahnya:
- Login ke Dahsboard blog WP kamu seperti biasa
- Cari Menu “Appearance” di sebelah kiri lalu klik “Menus”

- Jika themes yang kamu gunakan sudah punya Menu bawaan, kamu bisa langsung mengeditnya saja. Tapi jika tidak ada, langkah selanjutnya adalah membuat menu baru. Klik “Create Menu”

- Silahkan masukkan nama “Menunya”. Namanya bebas yang penting kamu bisa tandai. Jangan lupa centang “Primary Menu”, lalu klik “Create Menu”.

- Setelah itu, akan muncul menu di sebelah kiri beberapa pilihan yang dapat kamu jadikan sebagai menu di blog kamu. Seperti Halaman, Kategori, Post, Custom URL. Kamu bisa pilih dan atur sesuai kebutuhan.

- Untuk mengaturnya kamu tinggal centang halaman mana yang akan mau jadikan menu dan klik “Add to Menu”. Pada contoh ini saya perlihatkan menu dari halaman.

- Halaman yang dipilih tadi akan masuk ke dalam kotak menu yang sudah dibuat sebelumnya. Selanjutnya tinggal klik “Save Menu”

- Selesai. Lihat tampilan Blog kamu sekarang.
2. Membuat Sub Menu
Sub menu biasanya dibuat untuk menunjukkan kepada pengunjung bahwa sebenarnya ada Sub-sub Topik yang dibahas oleh blog tersebut. Biasanya, sub menu ini dibuat untuk memudahkan pengunjung memilih topik yang ingin ia baca.
Membuat sub menu di blog wordpress juga sangat mudah. Dan pada bagian ini saya akan mencontohkan menggunakan Kategori dan Custom Link.
Caranya, sama saja dengan membuat menu sebelumnya.
- Akses menu yang sudah kamu buat tadi, lalu tambahkan “Custom Link” ke dalam menu. Pada bagian URL, kamu bisa URL halaman tertentu atau subdomain jika ada. Di sini, saya akan mengisinya dengan “#”. Lalu pada kolom Link Text, bisa diisi dengan Label Menu yang akan ditampilkan. Di sini saya pakai “Contoh Sub Menu”. Klik “Add to Menu”

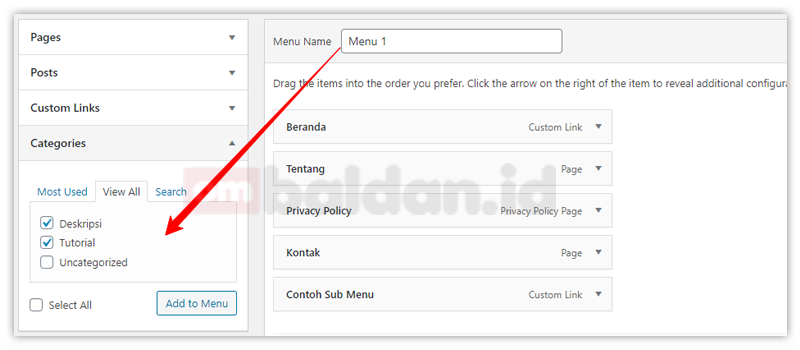
- Selanjutnya, ke Kategori. Di sini saya anggap kategori ini adalah sub topik dari “Contoh Sub Menu” tadi. Silahkan sesuaikan dengan kebutuhan kamu. Pilih Kategorinya, Lalu klik “Add to Menu”

- Sekarang, Custom Link dan Kategori tadi sudah masuk dalam menu yang sudah kita buat sebelumnya.
- Status Custom Link dan Kategori tadi masih punya posisi yang sama, yaitu sebagai menu. Maka, untuk menjadikan kategori-kategori tadi sebagai Sub Menu dari “Contoh Sub Menu”, maka saya akan geser dengan cara Drag & Drop Kategori tersebut sedikit ke dalam. Sehingga tampilannya akan seperti ini:

- Jangan lupa klik Save Menu.
- Buka Blog kamu, lalu arahkan kursor ke Menu yang sudah kamu buat, maka akan muncul sub menu tadi. Tampilannya akan seperti ini:

Baca Juga:
- Cara Membuat Sitemap di Blog (WordPress & Blogger) dengan Gampang
- Cara Membuat Blog Wallpaper di Blogspot dan WordPress (Paling Dicari)
- Cara Membuat Tabel di Blog dengan Mudah dan Cepat
Penutup
Kamu telah selesai belajar tentang cara membuat menu di blog. Tidak hanya itu, beberapa daftar menu standar yang harus ada di blog kamu sudah saya sebutkan juga dalam tulisan ini.
Selanjutnya, kamu hanya perlu memperbanyak latihan agar nantinya bisa terbiasa dalam mengatur dan mengelola menu yang lebih banyak. Mulai dari Menu Top Bar, Menu Header, Menu Footer dan Menu Sidebar.
Semoga Bermanfaat


